| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- keras
- Agile
- pandas
- webcrawling
- 크롤링
- tensorflow
- visualizing
- instance
- TypeScript
- python
- data
- algorithm
- adaptive life cycle
- angular
- Project
- 자바스크립트
- DANAWA
- 프로젝트
- Scrum
- Method
- opencv
- 다나와
- matplotlib
- 애자일
- analyzing
- Crawling
- AWS
- javascript
- data analyze
- ECS
- Today
- Total
목록전체 글 (128)
LiJell's 성장기
 createDescendantsQueryBuilder — TypeORM
createDescendantsQueryBuilder — TypeORM
When you work with tree entities in TypeORM, you may need to use createDescendantsQueryBuilder. This post will let you know a thing that you need to care for using createDescendantsQueryBuilder. What is TypeORM TypeORM webpage link ORM stands for Object Relational Mapping, and TypeORM is known as the most popular library that offers a diverse features to link TypeScript applications up to databa..
Iterating through String Arrays We can use the *ngFor command in the HTML file to loop through arrays declared in the component. ng is stand for next generation Component colors:string[] = ['red', 'blue', 'green', 'purple']; HTML {{color}} The result in your browser red blue green purple Iterating with Indices Having access to an index within each iteration of the loop Fruit {{ i }} is {{ fruit ..
In Angular, each component has at least 4 files that work in harmony together. app.component.css app.component.html the view HTML file that receives variables from the component and displays them app.component.ts the component where variables are declared and modified app.module.ts COMPONENT name = "Lime Jelly"; VIEW Hello, {{name}}! Result Hello, Lime Jelly The double curly braces around {{name..
ou can create your OWN types and use them the same way just like others For this, you need to create an interface data structure that defines the shape of data interface Order { customerName: string, itemNumbers: number[], isComplete: boolean } The interface keyword is used to initialize an interface, which shows us the SHAPE of the data that’s coming. Think of an interface like a factory mold. ..
Basic of TypeScript Strings in TypeScript Variables in TypeScript can be statically typed must always retain the data type that they start out with Once a variable is statically typed as a string, it cannot hold any other data type let name: string = 'Fred' let shoeColor: string = 'blue'; console.log(shoeColor); It is possible to change variable values over time sheColor = 'red'; console.log(sho..
 HTTP
HTTP
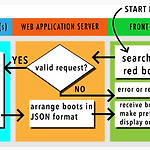
XHR Request Response In a restaurant, the food request comes from the dining room, or the front-end The customer makes a request to the kitchen. In web applications, this typically comes in the form of an XML/HTTP Request or an XHR. XML is replaced by JSON in most instances now HTTP stand for HyperTextTransfer Protocol the foundation of all communication on the web You can analyze XHR for any we..
Front-end and Back-end of a web application The Concept of Web Stacks Stack is not a technical term It is a loose term and can be very fluid and sometimes even subjective Angular is a TypeScript based Front-End vs. Back-End The fridge room could be seen as the DATABASE or a series of data resources The kitchen is the WEB APPLICATION SERVER The dinning room is a bundle of tech that contains prima..
 Events Control
Events Control
Log In Submit Control const loginForm = document.querySelector("#login-form"); const loginInput = loginForm.querySelector("input"); function onLoginSubmit() { const username = loginInput.value; console.log(username); } loginForm.addEventListener("submit", onLoginSubmit); html을 동작시키면 이름을 입력해도 form 때문에 submit될 때 자동으로 새로고침 되는 현상이 발생 중요한 건, event가 발생할 때 브라우저가 function을 호출하게 되는데, 첫 번째 argument로써 추가적인..

