| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Agile
- python
- Scrum
- visualizing
- Project
- keras
- pandas
- DANAWA
- Crawling
- analyzing
- instance
- AWS
- javascript
- 프로젝트
- webcrawling
- 다나와
- 자바스크립트
- adaptive life cycle
- ECS
- 애자일
- TypeScript
- Method
- algorithm
- data analyze
- tensorflow
- matplotlib
- angular
- data
- opencv
- 크롤링
Archives
- Today
- Total
목록Error Codes (1)
LiJell's 성장기
 HTTP
HTTP
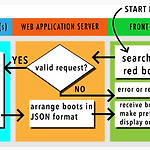
XHR Request Response In a restaurant, the food request comes from the dining room, or the front-end The customer makes a request to the kitchen. In web applications, this typically comes in the form of an XML/HTTP Request or an XHR. XML is replaced by JSON in most instances now HTTP stand for HyperTextTransfer Protocol the foundation of all communication on the web You can analyze XHR for any we..
Front-End/Angular & TypeScript
2022. 5. 26. 22:33
